Дизайн личного кабинета: відмінності між версіями
Sv (обговорення | внесок) Немає опису редагування |
Sv (обговорення | внесок) мНемає опису редагування |
||
| (Не показано одну проміжну версію цього користувача) | |||
| Рядок 1: | Рядок 1: | ||
==Личный кабинет== | |||
* | Дизайн, как обычно, формируется двумя составляющими: | ||
* | * стилями (css) | ||
* шаблонами страниц | |||
Шаблоны кабинета абонента находятся в папке /usr/local/nodeny/web/tmpl/user/: | |||
{| class="wikitable" | {| class="wikitable" | ||
| Рядок 13: | Рядок 12: | ||
|- | |- | ||
|box | |box | ||
|шаблон для отображения чего-либо в рамке | |шаблон для отображения чего-либо обособленным блоком (например, в рамке) | ||
|- | |- | ||
|error_box | |error_box | ||
|шаблон для отображения | |шаблон для отображения ошибки | ||
|} | |||
Кроме данных файлов, присутствуют шаблоны конкретных страниц кабинета: | |||
{| class="wikitable" | |||
|- | |||
|main | |||
|титульная страница | |||
|- | |||
|pays | |||
|история платежей | |||
|- | |- | ||
| | |auth_log | ||
| | |лог авторизаций | ||
|- | |- | ||
| | |pay_* | ||
| | |шаблоны страниц оплаты через платежные системы | ||
|} | |} | ||
<br> | |||
Менять файлы на диске вам не нужно, поскольку: | |||
* при обновлении биллинга, эти файлы могут быть изменены автором | |||
* разработан простой механизм их замены прямо в админке. | |||
<br> | |||
Шаблоны, которые подлежат замене, необходимо создавать в админке в разделе «Документы». Залогиньтесь под суперадмином и в этом разделе создайте папку с именем, например, «Кабинет клиента». Справа в поле «теги» обязательно введите system | |||
Можно переопределить какой-либо шаблон, либо их все. Давайте попробуем создать совершенно иной дизайн. Сначала переопределим основной шаблон: в папке «Кабинет клиента» создадим документ с именем «Base» и установим ему теги: | |||
<pre> | <pre> | ||
| Рядок 33: | Рядок 52: | ||
</pre> | </pre> | ||
Здесь system указывает на то, что файл системный, без этого тега NoDeny будет игнорировать шаблон чтобы не давать обычным операторам менять дизайн. template=base указывает имя темплейта ( | Здесь system указывает на то, что файл системный, без этого тега NoDeny будет игнорировать шаблон чтобы не давать обычным операторам менять дизайн. template=base указывает имя темплейта (смотрим таблицу выше). role=user говорит, что данный шаблон будет использоваться только когда залогинен пользователь, а не админ. Обязательно ставим этот тег, иначе изменим и административный интерфейс. | ||
В поле, где отображается содержимое файла | В поле, где отображается содержимое файла «Base», вставим такой текст: | ||
<pre> | <pre> | ||
| Рядок 52: | Рядок 71: | ||
</head> | </head> | ||
<body id='body'> | <body id='body'> | ||
<div id='top_lines'>{{ top_lines }}</div> | <div id='top_lines'>{{ top_lines }} | ||
<div style='float: left; width: 300px; margin-left: 5px'>{ | {% if made_msg %}<div class='top_msg'>{{ made_msg }}</div>{% endif %} | ||
</div> | |||
<div style='float: left; width: 300px; margin-left: 5px'> | |||
{% include 'menu.html' menu=user_info.plugin_menu user_info=user_info %} | |||
</div> | |||
<div style='margin-left: 310px'>{{ main_block }}</div> | <div style='margin-left: 310px'>{{ main_block }}</div> | ||
</body> | </body> | ||
| Рядок 63: | Рядок 86: | ||
Блоки, которые находятся в body: | Блоки, которые находятся в body: | ||
<pre> | <pre> | ||
main_block: основной блок | main_block: основной блок | ||
top_lines: информация, которую NoDeny рекомендует отобразить в верхней части страницы | top_lines: информация, которую NoDeny рекомендует отобразить в верхней части страницы | ||
made_msg: блок с сообщением о том, что операция выполнена или произошла ошибка | |||
template::base.head: в этот блок конкретный модуль кабинета может записать дополнительную информацию, например, дополнительные css | |||
</pre> | |||
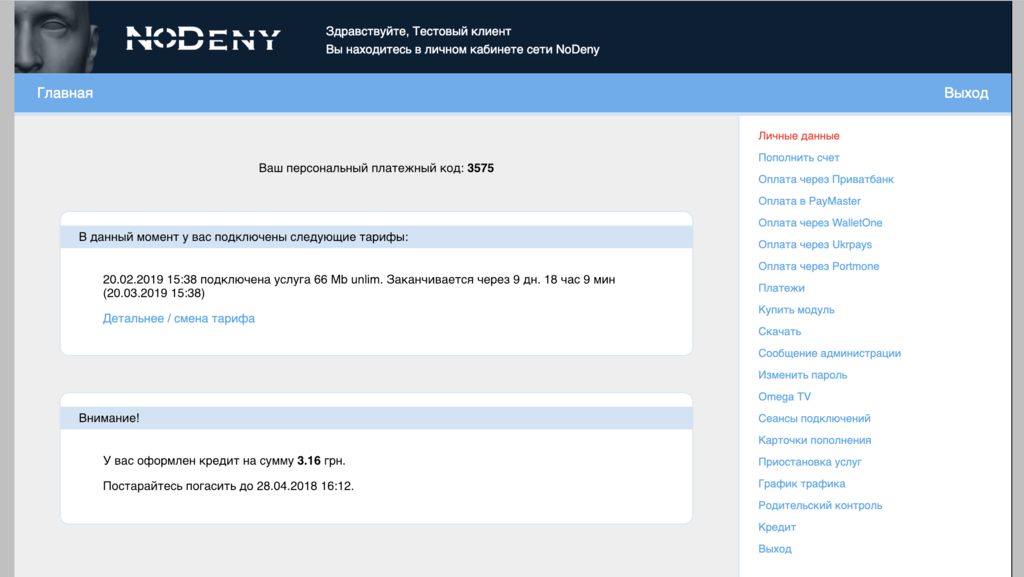
Давайте загрузим тестовый дизайн, подготовленный автором:<br> | |||
[[Файл:Пример_интерфейса_личного_кабинета.png|1024px]] | |||
Документ «Base»: | |||
<pre> | |||
<!doctype html> | |||
<html> | |||
<head> | |||
<title>{{ cfg::net_title }}</title> | |||
<meta http-equiv='Cache-Control' content='no-cache'> | |||
<meta http-equiv='Pragma' content='no-cache'> | |||
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'> | |||
<link rel='stylesheet' href='{{cfg::img_dir}}/font-awesome/css/font-awesome.min.css' type='text/css'> | |||
<script type='text/javascript' src='{{cfg::img_dir}}/js/jquery.js'></script> | |||
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody_modal.js' charset='UTF-8'></script> | |||
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody_select.js' charset='UTF-8'></script> | |||
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody.js' charset='UTF-8'></script> | |||
{{ template::base.head }} | |||
<script type='text/javascript'> | |||
var nody; | |||
$(function() { | |||
if( $('body').height() < $(window).height() ) $('body').height($(window).height()); | |||
nody = { | |||
msg_after_submit : '{{lang::msg_after_submit}}', | |||
img_after_submit : '{{cfg::img_dir}}/loading.gif', | |||
script_url : '{{ses::script_url}}', | |||
document_ready : nody_ready | |||
}; | |||
nody.document_ready(); | |||
{{ template::base.document_ready }}{{ document_ready }} | |||
}); | |||
</script> | |||
<style> | |||
{% include 'css.html' %} | |||
</style> | |||
</head> | |||
<body class='{{body_class}}'> | |||
<div id='modal_window'></div> | |||
<div id='header'> | |||
<img src='/nodeny_logo.png' style='vertical-align:middle; width:300px; height:80px;'> | |||
<div>Здравствуйте, {{user_info.fio}}<br>Вы находитесь в личном кабинете сети NoDeny</div> | |||
</div> | |||
<div id='content_title'><div id='content_title_exit'><a href='?a=logout'>{{ lang::btn_logout }}</a></div>{{ content_title }}</div> | |||
<div id='main'> | |||
<div id='content'> | |||
<div id='top_lines'>{{ top_lines }}</div> | |||
<div id='main_block'><div>{{ main_block }}</div></div> | |||
</div> | |||
<div id='menu_block'> | |||
{% include 'menu.html' menu=user_info.plugin_menu user_info=user_info %} | |||
{% if news %}<div id='news_block'>{{ news.0.news }}</div>{% endif %} | |||
</div> | |||
</div> | |||
</body> | |||
</html> | |||
</pre> | |||
Документ «Кабинет css», теги: | |||
<pre> | |||
system | |||
template=user/css | |||
</pre> | </pre> | ||
содержимое возьмите с [[Пример 1 css личного кабинета|данной страницы]] | |||
==Дизайн страницы логина== | |||
В /usr/local/nodeny/web/tmpl/ хранятся такие шаблоны: | |||
{| class="wikitable" | |||
|- | |||
|login_base.html | |||
|основной шаблон | |||
|- | |||
|login.html | |||
|ввод логина и пароля | |||
|- | |||
|login_select_mod.html | |||
|выбор метода авторизации | |||
|} | |||
В NoDeny есть модули для авторизации не только по логину и паролю, а например, через google или telegram. В этом случае сперва выводится список методов авторизации. Вот как происходит отображение в данном случае: | |||
<pre> | |||
login_select_mod.html → login_base.html → base.html | |||
</pre> | |||
В случае отображения окна ввода логина и пароля: | |||
<pre> | <pre> | ||
login.html → login_base.html → base.html | |||
</pre> | </pre> | ||
< | Как видите, финальная станица собирается из нескольких. Это сделано для того, чтобы общие части были в одном месте и не требовалось их дублировать во всех шаблонах. Если посмотрим на файл login.html, то увидим такую структуру: | ||
В документах создайте файл | |||
<pre> | |||
{% global_block template::base.head %} | |||
... | |||
{% endblock %} | |||
{% global_block template::login_base.main %} | |||
... | |||
{% endblock %} | |||
{% include 'login_base.html' %} | |||
</pre> | |||
Здесь include загружает общий шаблон логина login_base.html. global_block указывает поместить данные внутри него в блок, который определен в другом шаблоне и имеет такое же имя. Например, блок base.head определен в base.html: | |||
<pre> | |||
{{ template::base.head }} | |||
</pre> | |||
Давайте изменим страницу логина. В документах создайте файл «Логин base» с тегами: | |||
<pre> | |||
system | |||
template=login_base | |||
</pre> | |||
Содержимое файла скопируйте из /usr/local/nodeny/web/tmpl/login_base.html и измените, например, бекграунд: | |||
{| | |||
|- | |||
|<pre> | |||
.login_main { | |||
padding: 40pt 15pt; | |||
background-color: #ffffff; | |||
color: #000000; | |||
} | |||
</pre> | |||
|→ | |||
|<pre> | |||
.login_main { | |||
padding: 40pt 15pt; | |||
background-color: #e0e0e0; | |||
color: #000000; | |||
} | |||
</pre> | |||
|} | |||
Поточна версія на 17:35, 25 березня 2023
Личный кабинет
Дизайн, как обычно, формируется двумя составляющими:
- стилями (css)
- шаблонами страниц
Шаблоны кабинета абонента находятся в папке /usr/local/nodeny/web/tmpl/user/:
| base | основной шаблон, в котором задается структура документа, подгружаются css и js-скрипты |
| box | шаблон для отображения чего-либо обособленным блоком (например, в рамке) |
| error_box | шаблон для отображения ошибки |
Кроме данных файлов, присутствуют шаблоны конкретных страниц кабинета:
| main | титульная страница |
| pays | история платежей |
| auth_log | лог авторизаций |
| pay_* | шаблоны страниц оплаты через платежные системы |
Менять файлы на диске вам не нужно, поскольку:
- при обновлении биллинга, эти файлы могут быть изменены автором
- разработан простой механизм их замены прямо в админке.
Шаблоны, которые подлежат замене, необходимо создавать в админке в разделе «Документы». Залогиньтесь под суперадмином и в этом разделе создайте папку с именем, например, «Кабинет клиента». Справа в поле «теги» обязательно введите system
Можно переопределить какой-либо шаблон, либо их все. Давайте попробуем создать совершенно иной дизайн. Сначала переопределим основной шаблон: в папке «Кабинет клиента» создадим документ с именем «Base» и установим ему теги:
system template=base role=user
Здесь system указывает на то, что файл системный, без этого тега NoDeny будет игнорировать шаблон чтобы не давать обычным операторам менять дизайн. template=base указывает имя темплейта (смотрим таблицу выше). role=user говорит, что данный шаблон будет использоваться только когда залогинен пользователь, а не админ. Обязательно ставим этот тег, иначе изменим и административный интерфейс.
В поле, где отображается содержимое файла «Base», вставим такой текст:
<!doctype html>
<html>
<head>
<title>{{ cfg::net_title }}</title>
<meta http-equiv='Cache-Control' content='no-cache'>
<meta http-equiv='Pragma' content='no-cache'>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<link rel='stylesheet' href='{{cfg::img_dir}}/user.css' type='text/css'>
{{ template::base.head }}
<script type='text/javascript'>
{{ template::base.document_ready }}{{ document_ready }}
</script>
</head>
<body id='body'>
<div id='top_lines'>{{ top_lines }}
{% if made_msg %}<div class='top_msg'>{{ made_msg }}</div>{% endif %}
</div>
<div style='float: left; width: 300px; margin-left: 5px'>
{% include 'menu.html' menu=user_info.plugin_menu user_info=user_info %}
</div>
<div style='margin-left: 310px'>{{ main_block }}</div>
</body>
</html>
Если зайти в личный кабинет под клиентом (не будучи авторизованным администратором), то увидим поломанный дизайн. Все правильно, мы поменяли блоки шаблона, а css остались прежними (файл user.css). Пока разберемся что в шаблоне за что отвечает.
Блоки, которые находятся в body:
main_block: основной блок top_lines: информация, которую NoDeny рекомендует отобразить в верхней части страницы made_msg: блок с сообщением о том, что операция выполнена или произошла ошибка template::base.head: в этот блок конкретный модуль кабинета может записать дополнительную информацию, например, дополнительные css
Давайте загрузим тестовый дизайн, подготовленный автором:

Документ «Base»:
<!doctype html>
<html>
<head>
<title>{{ cfg::net_title }}</title>
<meta http-equiv='Cache-Control' content='no-cache'>
<meta http-equiv='Pragma' content='no-cache'>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<link rel='stylesheet' href='{{cfg::img_dir}}/font-awesome/css/font-awesome.min.css' type='text/css'>
<script type='text/javascript' src='{{cfg::img_dir}}/js/jquery.js'></script>
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody_modal.js' charset='UTF-8'></script>
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody_select.js' charset='UTF-8'></script>
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody.js' charset='UTF-8'></script>
{{ template::base.head }}
<script type='text/javascript'>
var nody;
$(function() {
if( $('body').height() < $(window).height() ) $('body').height($(window).height());
nody = {
msg_after_submit : '{{lang::msg_after_submit}}',
img_after_submit : '{{cfg::img_dir}}/loading.gif',
script_url : '{{ses::script_url}}',
document_ready : nody_ready
};
nody.document_ready();
{{ template::base.document_ready }}{{ document_ready }}
});
</script>
<style>
{% include 'css.html' %}
</style>
</head>
<body class='{{body_class}}'>
<div id='modal_window'></div>
<div id='header'>
<img src='/nodeny_logo.png' style='vertical-align:middle; width:300px; height:80px;'>
<div>Здравствуйте, {{user_info.fio}}<br>Вы находитесь в личном кабинете сети NoDeny</div>
</div>
<div id='content_title'><div id='content_title_exit'><a href='?a=logout'>{{ lang::btn_logout }}</a></div>{{ content_title }}</div>
<div id='main'>
<div id='content'>
<div id='top_lines'>{{ top_lines }}</div>
<div id='main_block'><div>{{ main_block }}</div></div>
</div>
<div id='menu_block'>
{% include 'menu.html' menu=user_info.plugin_menu user_info=user_info %}
{% if news %}<div id='news_block'>{{ news.0.news }}</div>{% endif %}
</div>
</div>
</body>
</html>
Документ «Кабинет css», теги:
system template=user/css
содержимое возьмите с данной страницы
Дизайн страницы логина
В /usr/local/nodeny/web/tmpl/ хранятся такие шаблоны:
| login_base.html | основной шаблон |
| login.html | ввод логина и пароля |
| login_select_mod.html | выбор метода авторизации |
В NoDeny есть модули для авторизации не только по логину и паролю, а например, через google или telegram. В этом случае сперва выводится список методов авторизации. Вот как происходит отображение в данном случае:
login_select_mod.html → login_base.html → base.html
В случае отображения окна ввода логина и пароля:
login.html → login_base.html → base.html
Как видите, финальная станица собирается из нескольких. Это сделано для того, чтобы общие части были в одном месте и не требовалось их дублировать во всех шаблонах. Если посмотрим на файл login.html, то увидим такую структуру:
{% global_block template::base.head %}
...
{% endblock %}
{% global_block template::login_base.main %}
...
{% endblock %}
{% include 'login_base.html' %}
Здесь include загружает общий шаблон логина login_base.html. global_block указывает поместить данные внутри него в блок, который определен в другом шаблоне и имеет такое же имя. Например, блок base.head определен в base.html:
{{ template::base.head }}
Давайте изменим страницу логина. В документах создайте файл «Логин base» с тегами:
system template=login_base
Содержимое файла скопируйте из /usr/local/nodeny/web/tmpl/login_base.html и измените, например, бекграунд:
.login_main {
padding: 40pt 15pt;
background-color: #ffffff;
color: #000000;
}
|
→ | .login_main {
padding: 40pt 15pt;
background-color: #e0e0e0;
color: #000000;
}
|