Дизайн страницы оплаты: відмінності між версіями
Sv (обговорення | внесок) Немає опису редагування |
Sv (обговорення | внесок) Немає опису редагування |
||
| (Не показано 12 проміжних версій цього користувача) | |||
| Рядок 8: | Рядок 8: | ||
</pre> | </pre> | ||
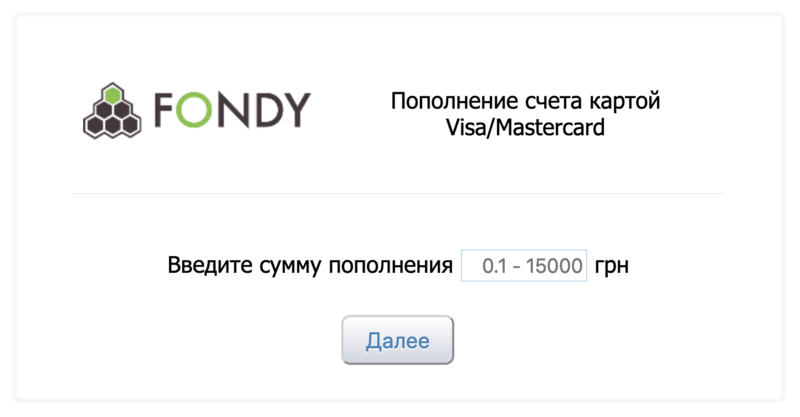
[[Файл:Fondy step1.png]] | <p>используя которые, получаем следующее:</p> | ||
[[Файл:Fondy step1.png|800px]] | |||
В файле pay_base.html описывается структура окна оплаты, а содержимое pay_stepX.html вставляется в эту структуру. | |||
<pre> | |||
pay_step1.html - предложение ввода суммы пополнения | |||
pay_step2.html - отображение суммы и предложение перехода в платежную систему | |||
pay_step3.html - отображается при возврате от платежной системы. Обычно | |||
показывает сообщение о том, что если оплата успешна - деньги скоро появятся на счету | |||
</pre> | |||
Есть простой способ подмены этих файлов, не меняя их на диске. Для этого нужно создать соответствующий документ в разделе «Документы» как описано [[Дизайн личного кабинета|здесь]]. Нам надо создать папку «Шаблоны» (если она еще не создана) и дать ей тег system. | |||
Затем подменим файл pay_base.html - создадим документ с именем «Оплата base» с тегами: | |||
<pre> | |||
system | |||
template=user/pay_base | |||
</pre> | |||
и содержимым: | |||
<pre> | |||
<h1>Пополни свой счет!</h1> | |||
{{ template::pay_base.main }} | |||
</pre> | |||
Теперь, если в личном кабинете зайти на страницу оплаты, она не будет оформлена в рамке, внутри которой логотип платежной системы. Вместо этого будет отображаться надпись «Пополни свой счет!». Ниже будет как и было раньше - содержимое pay_step1.html. Давайте изменим его: | |||
<pre> | |||
system | |||
template=user/pay_step1 | |||
</pre> | |||
<pre> | |||
{% global_block template::pay_base.main %} | |||
Сумма: <input autocomplete='off' value='{{ amt }}' name='amt' type='text'> {{cfg::gr}} | |||
{% include 'submit.html' button_title=lang::btn_go_next %} | |||
{% endblock %} | |||
{% include 'pay_base.html' %} | |||
</pre> | |||
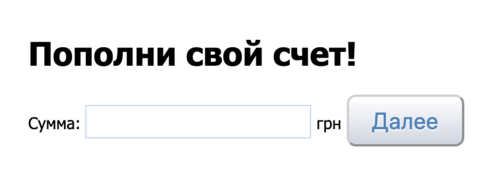
В результате получим следующее: | |||
[[Файл:Fondy step1 simple.png|500px]] | |||
<hr> | |||
Если сама структура окна оплаты вас устраивает, но необходимо изменить дизайн в css - это тоже можно сделать без изменения user.css - изменим документ «Оплата base» (смотрите выше): | |||
<pre> | |||
<div class='user__ps__main_block'> | |||
<div class='title_block'> | |||
<table><tr> | |||
<td>{% if param.logo %}<img src='{{ cfg::img_dir }}/{{ param.logo }}'>{% endif %}</td> | |||
<td>{{ param.lang.title }}</td> | |||
</tr></table> | |||
</div> | |||
{{ template::pay_base.main }} | |||
</div> | |||
{% global_block template::base.head %} | |||
<style> | |||
.user__ps__main_block { | |||
background-color: #e0e0e0; | |||
border: 4px solid #909090; | |||
} | |||
.user__ps__main_block .title_block { | |||
border-bottom: dashed 1px #909090; | |||
} | |||
</style> | |||
{% endblock %} | |||
</pre> | |||
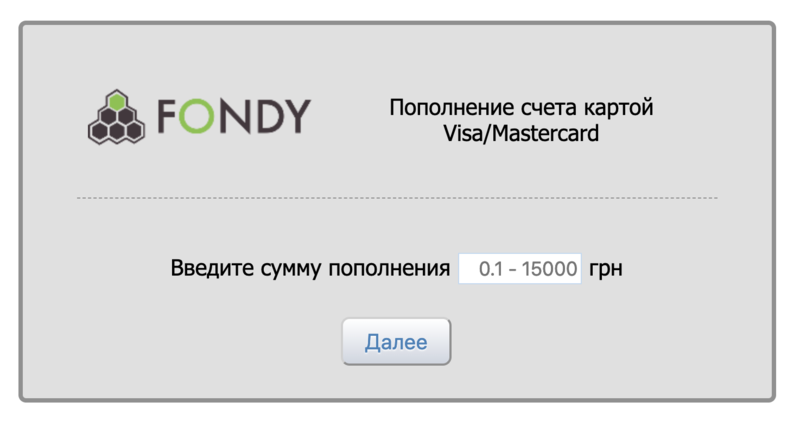
В результате получим: | |||
[[Файл:Fondy step1 gray.png|800px]] | |||
<p>В шаблонах по умолчанию везде используется класс user__ps__main_block чтобы можно было кастомизировать именно страницу оплаты.</p> | |||
<p>Замечания:</p> | |||
* {% global_block xxx %} - вставляет блок в другой блок с именем xxx | |||
* если блок с именем xxx находится в другом файла - необходимо загрузить с помощью include. | |||
Читайте об include [[Шаблонизатор#include|здесь]] | |||
Поточна версія на 13:48, 26 листопада 2019
Модули оплаты используют шаблоны:
/usr/local/nodeny/web/tmpl/user/pay_base.html /usr/local/nodeny/web/tmpl/user/pay_step1.html /usr/local/nodeny/web/tmpl/user/pay_step2.html /usr/local/nodeny/web/tmpl/user/pay_step3.html
используя которые, получаем следующее:
В файле pay_base.html описывается структура окна оплаты, а содержимое pay_stepX.html вставляется в эту структуру.
pay_step1.html - предложение ввода суммы пополнения
pay_step2.html - отображение суммы и предложение перехода в платежную систему
pay_step3.html - отображается при возврате от платежной системы. Обычно
показывает сообщение о том, что если оплата успешна - деньги скоро появятся на счету
Есть простой способ подмены этих файлов, не меняя их на диске. Для этого нужно создать соответствующий документ в разделе «Документы» как описано здесь. Нам надо создать папку «Шаблоны» (если она еще не создана) и дать ей тег system.
Затем подменим файл pay_base.html - создадим документ с именем «Оплата base» с тегами:
system template=user/pay_base
и содержимым:
<h1>Пополни свой счет!</h1>
{{ template::pay_base.main }}
Теперь, если в личном кабинете зайти на страницу оплаты, она не будет оформлена в рамке, внутри которой логотип платежной системы. Вместо этого будет отображаться надпись «Пополни свой счет!». Ниже будет как и было раньше - содержимое pay_step1.html. Давайте изменим его:
system template=user/pay_step1
{% global_block template::pay_base.main %}
Сумма: <input autocomplete='off' value='{{ amt }}' name='amt' type='text'> {{cfg::gr}}
{% include 'submit.html' button_title=lang::btn_go_next %}
{% endblock %}
{% include 'pay_base.html' %}
В результате получим следующее:
Если сама структура окна оплаты вас устраивает, но необходимо изменить дизайн в css - это тоже можно сделать без изменения user.css - изменим документ «Оплата base» (смотрите выше):
<div class='user__ps__main_block'>
<div class='title_block'>
<table><tr>
<td>{% if param.logo %}<img src='{{ cfg::img_dir }}/{{ param.logo }}'>{% endif %}</td>
<td>{{ param.lang.title }}</td>
</tr></table>
</div>
{{ template::pay_base.main }}
</div>
{% global_block template::base.head %}
<style>
.user__ps__main_block {
background-color: #e0e0e0;
border: 4px solid #909090;
}
.user__ps__main_block .title_block {
border-bottom: dashed 1px #909090;
}
</style>
{% endblock %}
В результате получим:
В шаблонах по умолчанию везде используется класс user__ps__main_block чтобы можно было кастомизировать именно страницу оплаты.
Замечания:
- {% global_block xxx %} - вставляет блок в другой блок с именем xxx
- если блок с именем xxx находится в другом файла - необходимо загрузить с помощью include.
Читайте об include здесь