Дизайн личного кабинета: відмінності між версіями
Sv (обговорення | внесок) Немає опису редагування |
Sv (обговорення | внесок) Немає опису редагування |
||
| Рядок 91: | Рядок 91: | ||
Документ «Кабинет base»: | |||
<pre> | <pre> | ||
<!doctype html> | |||
<html> | |||
<head> | |||
<title>{{ cfg::net_title }}</title> | |||
<meta http-equiv='Cache-Control' content='no-cache'> | |||
<meta http-equiv='Pragma' content='no-cache'> | |||
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'> | |||
{{ template::base.head }} | |||
<script type='text/javascript'> | |||
{{ template::base.document_ready }}{{ document_ready }} | |||
</script> | |||
<style> | |||
{% include 'css.html' %} | |||
</style> | |||
</head> | |||
<body class='{{body_class}}'> | |||
<div id='modal_window'></div> | |||
<div id='header'> | |||
<img src='/nodeny_logo.png' style='vertical-align:middle; width:300px; height:80px;'> | |||
<div>Здравствуйте, {{user_info.fio}}<br>Вы находитесь в личном кабинете сети NoDeny</div> | |||
</div> | |||
<div id='content_title'><div id='content_title_exit'><a href='?a=logout'>{{ lang::btn_logout }}</a></div>{{ content_title }}</div> | |||
<div id='main'> | |||
<div id='content'> | |||
<div id='top_lines'>{{ top_lines }}</div> | |||
<div id='main_block'><div>{{ main_block }}</div></div> | |||
</div> | |||
<div id='menu_block'>{{ main_menu }} | |||
{% if news %}<div id='news_block'>{{ news.0.news }}</div>{% endif %} | |||
</div> | |||
</div> | |||
</body> | |||
</html> | |||
</pre> | </pre> | ||
Документ «Кабинет css», теги: | |||
<pre> | |||
system | |||
template=user/css | |||
</pre> | |||
содержимое: | |||
<pre> | |||
.main_bg { | |||
background-color: #ffffff; | |||
} | |||
html, body { | |||
font-family: Roboto,RobotoDraft,Helvetica,Arial,sans-serif; | |||
background-color: #c0c0c0; | |||
font-size: 10pt; | |||
border-right: 1px solid #000000; | |||
} | |||
body { | |||
width: 1100px; | |||
margin: 0 auto; | |||
} | |||
a { | |||
color: #45a6ee; | |||
text-decoration: none; | |||
} | |||
ul { | |||
padding: 10pt 15pt 5pt 15pt; | |||
} | |||
li { | |||
margin-bottom: 8pt; | |||
} | |||
input[type=submit], a.as_button { | |||
text-decoration: none; | |||
text-shadow: 0 1px 1px #ffffff; | |||
color: #62abf0; | |||
border: solid 1px #62abf0; | |||
border-radius: 4px; | |||
margin-right: 1px; | |||
padding: 6pt 14pt; | |||
font-size: 12pt; | |||
} | |||
input[type=text], input[type=password], textarea, select { | |||
font-size: 12pt; | |||
} | |||
textarea { | |||
max-width: 700px; | |||
} | |||
hr { | |||
background: #f0f0f0; | |||
height: 1px; | |||
border: none; | |||
} | |||
table { | |||
border: none; | |||
border-collapse: collapse; | |||
} | |||
#main { | |||
width: 100%; | |||
background-color: #ffffff; | |||
height: 100%; | |||
display: table; | |||
} | |||
#menu_block { | |||
width: 260px; | |||
display: table-cell; | |||
vertical-align: top; | |||
border-left: solid 1px #d1e3f5; | |||
padding: 10px 20px 0 20px; | |||
color: #ffffff; | |||
font-size: 90%; | |||
} | |||
#content { | |||
background-color: #eeeeee; | |||
min-height: 100%; | |||
display: table-cell; | |||
} | |||
#header { | |||
color: #ffffff; | |||
background-color: #081f35; // #62abf0; | |||
} | |||
#header div { | |||
display: inline-block; | |||
margin-left: 40px; | |||
vertical-align: -15px; | |||
line-height: 150%; | |||
} | |||
#content_title { | |||
padding: 12px 25px; | |||
color: #ffffff; | |||
background-color: #62abf0; | |||
border-top: solid 1px #7bb8f5; | |||
border-bottom: solid 4px #d1e3f5; | |||
font-size: 120%; | |||
} | |||
#content_title_exit { | |||
float: right; | |||
} | |||
#content_title_exit a { | |||
color: #ffffff; | |||
} | |||
.navmenu { | |||
margin-bottom: 40px; | |||
background-color: #ffffff; | |||
} | |||
.navmenu a { | |||
white-space: nowrap; | |||
color: #45a6ee; | |||
font-style: normal; | |||
text-align: left; | |||
padding: 5px 0px; | |||
border: 1px solid transparent; | |||
display: block; | |||
line-height: 100%; | |||
text-decoration: none; | |||
} | |||
.navmenu a:hover, .navmenu a.active { | |||
color: #ff0000 !important; | |||
} | |||
#main_block { | |||
padding-top: 10px; | |||
padding-left: 50px; | |||
padding-right: 50px; | |||
background-color: #eeeeee; | |||
} | |||
#news_block { | |||
color: #000000; | |||
border: none; | |||
} | |||
.error_box { | |||
margin-top: 100px; | |||
} | |||
.error, .error a { | |||
color: #ff0000; | |||
} | |||
#menu_block .box { | |||
color: #000000; | |||
} | |||
.box { | |||
padding: 20px; | |||
margin-top: 8px; | |||
border: 1px solid #d1e3f5; | |||
border-radius: 10px; | |||
background-color: #ffffff; | |||
} | |||
.box .title { | |||
color: #000000; | |||
background-color: #d1e3f5; | |||
margin: -5px -20px 8px -20px; | |||
padding: 5px 0 5px 20px; | |||
} | |||
.top_msg { | |||
text-align: left; | |||
color: #304050; | |||
background-color: #e0ffe0; | |||
border: none; | |||
margin: 10px; | |||
} | |||
.info_block { | |||
margin-top: 40px; | |||
} | |||
.info_block .header { | |||
top: -17pt; | |||
border: none; | |||
} | |||
.info_block .content { | |||
margin: 20pt 10pt 10pt 20pt; | |||
} | |||
.balance_block { | |||
border-radius: 8pt; | |||
color: #9e9e9e; | |||
text-align: center; | |||
font-size: 140%; | |||
} | |||
.balance_block span { | |||
font-size: 125%; | |||
vertical-align: -10%; | |||
display: inline-block; | |||
} | |||
.balance_ok span { | |||
color: #4caf50; | |||
} | |||
.balance_no_ok span { | |||
color: #ff0000; | |||
} | |||
.head { | |||
border-bottom: 2px solid #38a27d; | |||
color: #38a27d; | |||
} | |||
.row1, .row2, .rowoff { | |||
border-bottom: 1px solid #a2cebe; | |||
} | |||
.rowoff { | |||
background-color: #ffd7d7; | |||
} | |||
.td_tall td { | |||
padding-top: 8px; | |||
padding-bottom: 8px; | |||
} | |||
.td_medium td { | |||
padding-top: 3px; | |||
padding-bottom: 2px; | |||
} | |||
.td_wide td { | |||
padding-right: 14px; | |||
padding-left: 14px; | |||
} | |||
.td_narrow td { | |||
padding-right: 4px; | |||
padding-left: 4px; | |||
} | |||
.td_narrow_important td { | |||
padding-right: 4px !important; | |||
padding-left: 4px !important; | |||
} | |||
.td_ok td { | |||
padding: 2px 8px; | |||
} | |||
.h_center { | |||
text-align: center; | |||
} | |||
.h_left { | |||
text-align: left; | |||
} | |||
.h_right { | |||
text-align: right; | |||
} | |||
.success { | |||
color: #38a27d; | |||
} | |||
.width100 { | |||
width: 100%; | |||
} | |||
.submit_block { | |||
margin: 30px auto 15px auto; | |||
text-align: center; | |||
} | |||
a.page { | |||
display: inline-block; | |||
padding: 5px 7px; | |||
border: solid 1px #b3d7f9; | |||
border-radius: 3px; | |||
margin: 15px 2px; | |||
color: #62abf0; | |||
} | |||
a.page:hover { | |||
color: #d00000; | |||
} | |||
a.page.active { | |||
font-weight: normal; | |||
color: #022b52; | |||
} | |||
/* --- paysystem --- */ | |||
.user__ps__main_block { | |||
border-radius: 7px; | |||
padding: 15px 50px; | |||
} | |||
.user__ps__main_block .title_block { | |||
text-align: center; | |||
padding: 30px 0; | |||
font-size: 146%; | |||
border-bottom: solid 1px #eeeeee; | |||
} | |||
.user__ps__main_block .title_block td { | |||
padding: 10px; | |||
} | |||
.user__ps__main_block .text_input_block { | |||
margin-top: 50px; | |||
font-size: 146%; | |||
text-align: center; | |||
} | |||
.user__ps__main_block .amount_input { | |||
text-align: right; | |||
width: 80pt; | |||
} | |||
.user__ps__main_block .submit_block { | |||
} | |||
.user__ps__main_block .info_block { | |||
text-align: center; | |||
font-size: 146%; | |||
margin: 50px 0; | |||
} | |||
.user__ps__main_block .info_block .amount { | |||
font-weight: bold; | |||
font-size: 120%; | |||
color: #4caf50; | |||
} | |||
.user__ps__main_block input[type=submit] { | |||
text-decoration: none; | |||
text-shadow: 0 1px 1px #ffffff; | |||
color: #4381bb; | |||
border-top: solid 2px #d0d0d0; | |||
border-left: solid 2px #d0d0d0; | |||
border-right: solid 2px #909090; | |||
border-bottom: solid 2px #909090; | |||
border-radius: 8px; | |||
margin-right: 1px; | |||
padding: 9px 20px; | |||
font-size: 20px; | |||
background-image: -moz-linear-gradient(bottom, #d0d5e0 0%, #ffffff 100%); | |||
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, rgb(208,213,224)), color-stop(1, rgb(255,255,255))); | |||
} | |||
.user__ps__main_block .submit_block { | |||
margin: 30px auto 15px auto; | |||
text-align: center; | |||
} | |||
.user__ps__main_block input[type=text] { | |||
color: #660000; | |||
font-size: 18px; | |||
padding: 3px; | |||
border: 1px solid #c2d9f1; | |||
background-color: #ffffff; | |||
} | |||
.user__ps__main_block .result_info_block { | |||
text-align: left; | |||
} | |||
</pre> | |||
<h1>Изменение base-шаблона для логина</h1> | <h1>Изменение base-шаблона для логина</h1> | ||
В документах создайте файл «Шаблон для логина» с тегом system и template=base_login. Содержимое файла скопируйте из /usr/local/nodeny/web/tmpl/base.html и измените под свои нужды | В документах создайте файл «Шаблон для логина» с тегом system и template=base_login. Содержимое файла скопируйте из /usr/local/nodeny/web/tmpl/base.html и измените под свои нужды | ||
Версія за 19:34, 10 березня 2019
Дизайн, как обычно, формируется двумя составляющими:
- стилями (css)
- шаблонами страниц
Шаблоны кабинета абонента находятся в папке /usr/local/nodeny/web/tmpl/user/:
| base | основной шаблон, в котором задается структура документа, подгружаются css и js-скрипты |
| box | шаблон для отображения чего-либо в рамке |
| error_box | шаблон для отображения ошибки |
Кроме данных файлов, присутствуют шаблоны конкретных страниц кабинета:
| main | титульная страница |
| pays | история платежей |
| auth_log | лог авторизаций |
| pay_* | шаблоны страниц оплаты через платежные системы |
Менять файлы на диске вам не нужно, поскольку:
- при обновлении биллинга, эти файлы могут быть изменены автором
- разработан простой механизм их замены прямо в админке.
Шаблоны, которые подлежат замене, необходимо создавать в админке в разделе «Документы». Залогинимся под суперадмином и в этом разделе создадим папку с именем, например, «Шаблоны». Справа в поле «теги» обязательно введем system!
Можно переопределить какой-либо шаблон, либо их все. Давайте попробуем создать совершенно иной дизайн. Сначала переопределим основной шаблон: в папке «Шаблоны» создадим документ с именем «Кабинет base» и установим ему теги:
system template=base role=user
Здесь system указывает на то, что файл системный, без этого тега NoDeny будет игнорировать шаблон чтобы не давать обычным операторам менять дизайн. template=base указывает имя темплейта (смотрим таблицу выше). role=user говорит, что данный шаблон будет использоваться только когда залогинен пользователь, а не админ. Обязательно ставим этот тег, иначе изменим и административный интерфейс.
В поле, где отображается содержимое файла «Кабинет base» вставим такой текст:
<!doctype html>
<html>
<head>
<title>{{ cfg::net_title }}</title>
<meta http-equiv='Cache-Control' content='no-cache'>
<meta http-equiv='Pragma' content='no-cache'>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<link rel='stylesheet' href='{{cfg::img_dir}}/user.css' type='text/css'>
{{ template::base.head }}
<script type='text/javascript'>
{{ template::base.document_ready }}{{ document_ready }}
</script>
</head>
<body id='body'>
<div id='top_lines'>{{ top_lines }}</div>
<div style='float: left; width: 300px; margin-left: 5px'>{{ main_menu }}</div>
<div style='margin-left: 310px'>{{ main_block }}</div>
</body>
</html>
Если зайти в личный кабинет под клиентом (не будучи авторизованным администратором), то увидим поломанный дизайн. Все правильно, мы поменяли блоки шаблона, а css остались прежними (файл user.css). Пока разберемся что в шаблоне за что отвечает.
Блоки, которые находятся в body:
main_menu: меню (ссылки: главная/платежи/сообщение/лог трафика и т.д) main_block: основной блок top_lines: информация, которую NoDeny рекомендует отобразить в верхней части страницы template::base.head: в этот блок конкретный модуль кабинета может записать дополнительную информацию, например, дополнительные css
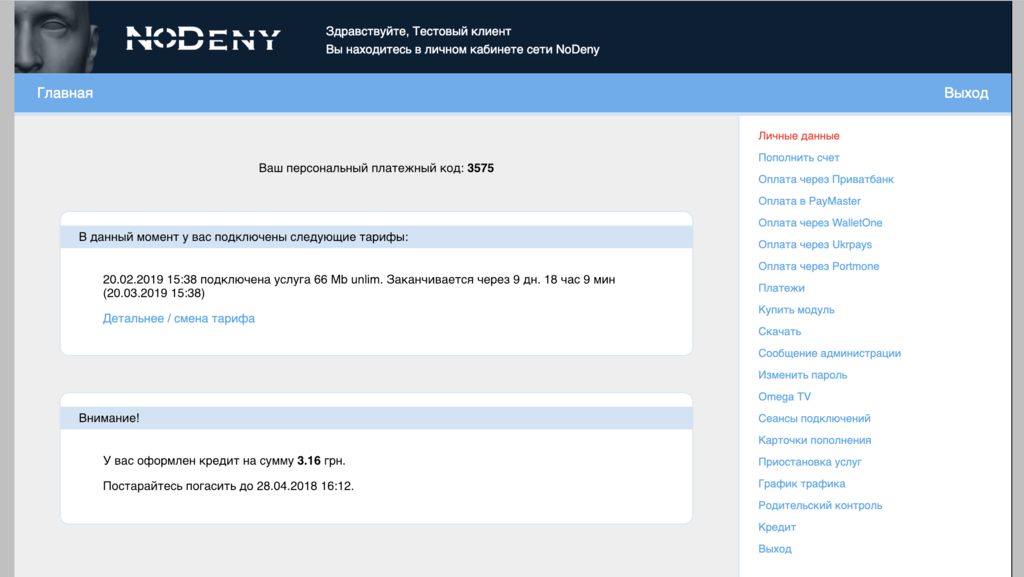
Давайте загрузим тестовый дизайн, подготовленный автором:

Документ «Кабинет base»:
<!doctype html>
<html>
<head>
<title>{{ cfg::net_title }}</title>
<meta http-equiv='Cache-Control' content='no-cache'>
<meta http-equiv='Pragma' content='no-cache'>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
{{ template::base.head }}
<script type='text/javascript'>
{{ template::base.document_ready }}{{ document_ready }}
</script>
<style>
{% include 'css.html' %}
</style>
</head>
<body class='{{body_class}}'>
<div id='modal_window'></div>
<div id='header'>
<img src='/nodeny_logo.png' style='vertical-align:middle; width:300px; height:80px;'>
<div>Здравствуйте, {{user_info.fio}}<br>Вы находитесь в личном кабинете сети NoDeny</div>
</div>
<div id='content_title'><div id='content_title_exit'><a href='?a=logout'>{{ lang::btn_logout }}</a></div>{{ content_title }}</div>
<div id='main'>
<div id='content'>
<div id='top_lines'>{{ top_lines }}</div>
<div id='main_block'><div>{{ main_block }}</div></div>
</div>
<div id='menu_block'>{{ main_menu }}
{% if news %}<div id='news_block'>{{ news.0.news }}</div>{% endif %}
</div>
</div>
</body>
</html>
Документ «Кабинет css», теги:
system template=user/css
содержимое:
.main_bg {
background-color: #ffffff;
}
html, body {
font-family: Roboto,RobotoDraft,Helvetica,Arial,sans-serif;
background-color: #c0c0c0;
font-size: 10pt;
border-right: 1px solid #000000;
}
body {
width: 1100px;
margin: 0 auto;
}
a {
color: #45a6ee;
text-decoration: none;
}
ul {
padding: 10pt 15pt 5pt 15pt;
}
li {
margin-bottom: 8pt;
}
input[type=submit], a.as_button {
text-decoration: none;
text-shadow: 0 1px 1px #ffffff;
color: #62abf0;
border: solid 1px #62abf0;
border-radius: 4px;
margin-right: 1px;
padding: 6pt 14pt;
font-size: 12pt;
}
input[type=text], input[type=password], textarea, select {
font-size: 12pt;
}
textarea {
max-width: 700px;
}
hr {
background: #f0f0f0;
height: 1px;
border: none;
}
table {
border: none;
border-collapse: collapse;
}
#main {
width: 100%;
background-color: #ffffff;
height: 100%;
display: table;
}
#menu_block {
width: 260px;
display: table-cell;
vertical-align: top;
border-left: solid 1px #d1e3f5;
padding: 10px 20px 0 20px;
color: #ffffff;
font-size: 90%;
}
#content {
background-color: #eeeeee;
min-height: 100%;
display: table-cell;
}
#header {
color: #ffffff;
background-color: #081f35; // #62abf0;
}
#header div {
display: inline-block;
margin-left: 40px;
vertical-align: -15px;
line-height: 150%;
}
#content_title {
padding: 12px 25px;
color: #ffffff;
background-color: #62abf0;
border-top: solid 1px #7bb8f5;
border-bottom: solid 4px #d1e3f5;
font-size: 120%;
}
#content_title_exit {
float: right;
}
#content_title_exit a {
color: #ffffff;
}
.navmenu {
margin-bottom: 40px;
background-color: #ffffff;
}
.navmenu a {
white-space: nowrap;
color: #45a6ee;
font-style: normal;
text-align: left;
padding: 5px 0px;
border: 1px solid transparent;
display: block;
line-height: 100%;
text-decoration: none;
}
.navmenu a:hover, .navmenu a.active {
color: #ff0000 !important;
}
#main_block {
padding-top: 10px;
padding-left: 50px;
padding-right: 50px;
background-color: #eeeeee;
}
#news_block {
color: #000000;
border: none;
}
.error_box {
margin-top: 100px;
}
.error, .error a {
color: #ff0000;
}
#menu_block .box {
color: #000000;
}
.box {
padding: 20px;
margin-top: 8px;
border: 1px solid #d1e3f5;
border-radius: 10px;
background-color: #ffffff;
}
.box .title {
color: #000000;
background-color: #d1e3f5;
margin: -5px -20px 8px -20px;
padding: 5px 0 5px 20px;
}
.top_msg {
text-align: left;
color: #304050;
background-color: #e0ffe0;
border: none;
margin: 10px;
}
.info_block {
margin-top: 40px;
}
.info_block .header {
top: -17pt;
border: none;
}
.info_block .content {
margin: 20pt 10pt 10pt 20pt;
}
.balance_block {
border-radius: 8pt;
color: #9e9e9e;
text-align: center;
font-size: 140%;
}
.balance_block span {
font-size: 125%;
vertical-align: -10%;
display: inline-block;
}
.balance_ok span {
color: #4caf50;
}
.balance_no_ok span {
color: #ff0000;
}
.head {
border-bottom: 2px solid #38a27d;
color: #38a27d;
}
.row1, .row2, .rowoff {
border-bottom: 1px solid #a2cebe;
}
.rowoff {
background-color: #ffd7d7;
}
.td_tall td {
padding-top: 8px;
padding-bottom: 8px;
}
.td_medium td {
padding-top: 3px;
padding-bottom: 2px;
}
.td_wide td {
padding-right: 14px;
padding-left: 14px;
}
.td_narrow td {
padding-right: 4px;
padding-left: 4px;
}
.td_narrow_important td {
padding-right: 4px !important;
padding-left: 4px !important;
}
.td_ok td {
padding: 2px 8px;
}
.h_center {
text-align: center;
}
.h_left {
text-align: left;
}
.h_right {
text-align: right;
}
.success {
color: #38a27d;
}
.width100 {
width: 100%;
}
.submit_block {
margin: 30px auto 15px auto;
text-align: center;
}
a.page {
display: inline-block;
padding: 5px 7px;
border: solid 1px #b3d7f9;
border-radius: 3px;
margin: 15px 2px;
color: #62abf0;
}
a.page:hover {
color: #d00000;
}
a.page.active {
font-weight: normal;
color: #022b52;
}
/* --- paysystem --- */
.user__ps__main_block {
border-radius: 7px;
padding: 15px 50px;
}
.user__ps__main_block .title_block {
text-align: center;
padding: 30px 0;
font-size: 146%;
border-bottom: solid 1px #eeeeee;
}
.user__ps__main_block .title_block td {
padding: 10px;
}
.user__ps__main_block .text_input_block {
margin-top: 50px;
font-size: 146%;
text-align: center;
}
.user__ps__main_block .amount_input {
text-align: right;
width: 80pt;
}
.user__ps__main_block .submit_block {
}
.user__ps__main_block .info_block {
text-align: center;
font-size: 146%;
margin: 50px 0;
}
.user__ps__main_block .info_block .amount {
font-weight: bold;
font-size: 120%;
color: #4caf50;
}
.user__ps__main_block input[type=submit] {
text-decoration: none;
text-shadow: 0 1px 1px #ffffff;
color: #4381bb;
border-top: solid 2px #d0d0d0;
border-left: solid 2px #d0d0d0;
border-right: solid 2px #909090;
border-bottom: solid 2px #909090;
border-radius: 8px;
margin-right: 1px;
padding: 9px 20px;
font-size: 20px;
background-image: -moz-linear-gradient(bottom, #d0d5e0 0%, #ffffff 100%);
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, rgb(208,213,224)), color-stop(1, rgb(255,255,255)));
}
.user__ps__main_block .submit_block {
margin: 30px auto 15px auto;
text-align: center;
}
.user__ps__main_block input[type=text] {
color: #660000;
font-size: 18px;
padding: 3px;
border: 1px solid #c2d9f1;
background-color: #ffffff;
}
.user__ps__main_block .result_info_block {
text-align: left;
}
Изменение base-шаблона для логина
В документах создайте файл «Шаблон для логина» с тегом system и template=base_login. Содержимое файла скопируйте из /usr/local/nodeny/web/tmpl/base.html и измените под свои нужды