Дизайн личного кабинета: відмінності між версіями
Sv (обговорення | внесок) Немає опису редагування |
Sv (обговорення | внесок) Немає опису редагування |
||
| Рядок 11: | Рядок 11: | ||
|- | |- | ||
|box | |box | ||
|шаблон для отображения чего-либо в рамке | |шаблон для отображения чего-либо обособленным блоком (например, в рамке) | ||
|- | |- | ||
|error_box | |error_box | ||
Версія за 13:19, 12 липня 2019
Дизайн, как обычно, формируется двумя составляющими:
- стилями (css)
- шаблонами страниц
Шаблоны кабинета абонента находятся в папке /usr/local/nodeny/web/tmpl/user/:
| base | основной шаблон, в котором задается структура документа, подгружаются css и js-скрипты |
| box | шаблон для отображения чего-либо обособленным блоком (например, в рамке) |
| error_box | шаблон для отображения ошибки |
Кроме данных файлов, присутствуют шаблоны конкретных страниц кабинета:
| main | титульная страница |
| pays | история платежей |
| auth_log | лог авторизаций |
| pay_* | шаблоны страниц оплаты через платежные системы |
Менять файлы на диске вам не нужно, поскольку:
- при обновлении биллинга, эти файлы могут быть изменены автором
- разработан простой механизм их замены прямо в админке.
Шаблоны, которые подлежат замене, необходимо создавать в админке в разделе «Документы». Залогинимся под суперадмином и в этом разделе создадим папку с именем, например, «Кабинет клиента». Справа в поле «теги» обязательно введем system!
Можно переопределить какой-либо шаблон, либо их все. Давайте попробуем создать совершенно иной дизайн. Сначала переопределим основной шаблон: в папке «Кабинет клиента» создадим документ с именем «Base» и установим ему теги:
system template=base role=user
Здесь system указывает на то, что файл системный, без этого тега NoDeny будет игнорировать шаблон чтобы не давать обычным операторам менять дизайн. template=base указывает имя темплейта (смотрим таблицу выше). role=user говорит, что данный шаблон будет использоваться только когда залогинен пользователь, а не админ. Обязательно ставим этот тег, иначе изменим и административный интерфейс.
В поле, где отображается содержимое файла «Base», вставим такой текст:
<!doctype html>
<html>
<head>
<title>{{ cfg::net_title }}</title>
<meta http-equiv='Cache-Control' content='no-cache'>
<meta http-equiv='Pragma' content='no-cache'>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<link rel='stylesheet' href='{{cfg::img_dir}}/user.css' type='text/css'>
{{ template::base.head }}
<script type='text/javascript'>
{{ template::base.document_ready }}{{ document_ready }}
</script>
</head>
<body id='body'>
<div id='top_lines'>{{ top_lines }}
{% if made_msg %}<div class='top_msg'>{{ made_msg }}</div>{% endif %}
</div>
<div style='float: left; width: 300px; margin-left: 5px'>{{ main_menu }}</div>
<div style='margin-left: 310px'>{{ main_block }}</div>
</body>
</html>
Если зайти в личный кабинет под клиентом (не будучи авторизованным администратором), то увидим поломанный дизайн. Все правильно, мы поменяли блоки шаблона, а css остались прежними (файл user.css). Пока разберемся что в шаблоне за что отвечает.
Блоки, которые находятся в body:
main_menu: меню (ссылки: главная/платежи/сообщение/лог трафика и т.д) main_block: основной блок top_lines: информация, которую NoDeny рекомендует отобразить в верхней части страницы made_msg: блок с сообщением о том, что операция выполнена или произошла ошибка template::base.head: в этот блок конкретный модуль кабинета может записать дополнительную информацию, например, дополнительные css
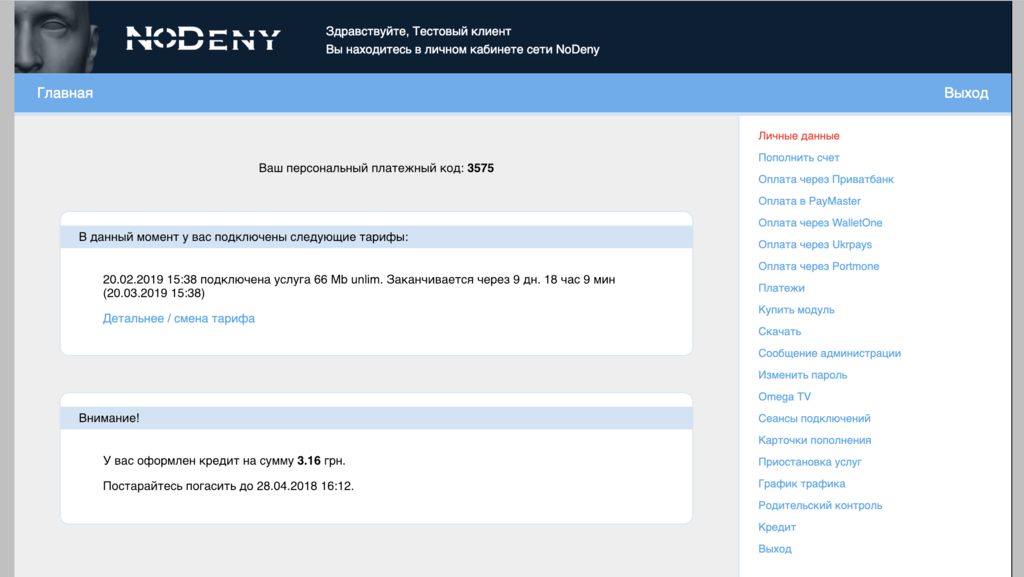
Давайте загрузим тестовый дизайн, подготовленный автором:

Документ «Base»:
<!doctype html>
<html>
<head>
<title>{{ cfg::net_title }}</title>
<meta http-equiv='Cache-Control' content='no-cache'>
<meta http-equiv='Pragma' content='no-cache'>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
{{ template::base.head }}
<script type='text/javascript'>
{{ template::base.document_ready }}{{ document_ready }}
</script>
<style>
{% include 'css.html' %}
</style>
</head>
<body class='{{body_class}}'>
<div id='modal_window'></div>
<div id='header'>
<img src='/nodeny_logo.png' style='vertical-align:middle; width:300px; height:80px;'>
<div>Здравствуйте, {{user_info.fio}}<br>Вы находитесь в личном кабинете сети NoDeny</div>
</div>
<div id='content_title'><div id='content_title_exit'><a href='?a=logout'>{{ lang::btn_logout }}</a></div>{{ content_title }}</div>
<div id='main'>
<div id='content'>
<div id='top_lines'>{{ top_lines }}</div>
<div id='main_block'><div>{{ main_block }}</div></div>
</div>
<div id='menu_block'>{{ main_menu }}
{% if news %}<div id='news_block'>{{ news.0.news }}</div>{% endif %}
</div>
</div>
</body>
</html>
Документ «Кабинет css», теги:
system template=user/css
содержимое возьмите с данной страницы
Изменение base-шаблона для логина
В документах создайте файл «Шаблон для логина» с тегом system и template=base_login. Содержимое файла скопируйте из /usr/local/nodeny/web/tmpl/base.html и измените под свои нужды