Дизайн личного кабинета
Чтобы кардинально изменить дизайн личного кабинета, необходимо изменить не только css, но и шаблоны. Шаблоны находятся в папке /usr/local/nodeny/web/tmpl/, но вам менять их не нужно, поскольку разработан простой механизм их замены прямо в админке. Необходимо залогиниться под суперадмином и перейти в раздел «Документы». В этом разделе необходимо создать папку с именем, например, «Templates» и обязательно поставить тег system. Если вы не поставите этот тег, то другие операторы смогут изменять содержимое этой папки, что недопустимо т.к они могут исказить отображение личного кабинета.
В отображении личного кабинета участвуют несколько шаблонов:
| base | основной шаблон, в котором задается структура документа, подгружаются css и js-скрипты |
| box | шаблон для отображения чего-либо в рамке. Естественно, вы можете отказаться от рамки и сделать любое иное оформление |
| error_box | шаблон для отображения блока с ошибкой |
| menu | Меню |
| login | страница логина |
Вы можете переопределить какой-либо шаблон, либо их все. Давайте попробуем создать совершенно иной дизайн. Сначала переопределим основной шаблон: создадим файл с именем, скажем, «Клиентская статистика» и установим такие теги:
system template=base role=user
Здесь system указывает на то, что файл системный, без этого тега NoDeny будет игнорировать шаблон чтобы не давать обычным операторам менять дизайн. template=base указывает имя темплейта (смотри таблицу выше). role=user говорит, что данный шаблон будет использоваться только когда залогинен пользователь, а не админ. Обязательно поставьте этот тег, иначе вы измените и административный интерфейс.
В поле, где отображается содержимое файла «Клиентская статистика» вставим такой текст:
<!doctype html>
<html>
<head>
<title>{{ cfg::net_title }}</title>
<meta http-equiv='Cache-Control' content='no-cache'>
<meta http-equiv='Pragma' content='no-cache'>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<meta name='copyright' content='NoDeny Plus http://nodeny.com.ua'>
<link rel='stylesheet' href='{{cfg::img_dir}}/nody.css' type='text/css'>
<script type='text/javascript' src='{{cfg::img_dir}}/js/jquery.js'></script>
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody_modal.js' charset='UTF-8'></script>
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody_select.js' charset='UTF-8'></script>
<script type='text/javascript' src='{{cfg::img_dir}}/js/nody.js' charset='UTF-8'></script>
{{ template::base.head }}{{ head_tag }}
{% if head_css %}<style type='text/css'>{{ head_css }}</style>{% endif %}
<script type='text/javascript'>
var nody;
$(document).ready(function() {
nody = {
msg_after_submit : '{{lang::msg_after_submit}}',
img_after_submit : '{{cfg::img_dir}}/loading.gif',
script_url : '{{ses::script_url}}',
document_ready : nody_ready
};
nody.document_ready();
{{ template::base.document_ready }}{{ document_ready }}
})
</script>
</head>
<body>
<div id='modal_window'></div>
<div id='buffer' style='display:none'>{{buffer}}</div>
<div id='top_lines'>{{ top_lines }}</div>
<div id='left_block'>{{ left_block }}</div>
<div id='main_block'>{{ main_block }}</div>
<div id='right_block'>{{ right_block }}</div>
</body>
</html>
Здесь относительно много текста и некоторые строки удалять нельзя, поскольку они используются NoDeny. В хедер вы можете добавить загрузку вашего css-файла и js-скриптов. Структуру body вы можете менять как угодно.
Блоки, которые находятся в body:
left_block: информация, которую NoDeny планирует отобразить в левой части страницы main_block: основной блок right_block: информация, которую NoDeny планирует отобразить в правой части страницы
Левый и правый блок - понятия условные. По дефолту в левом блоке выводится меню, а в правом новости. Но где располагать слева или справа - вам решать. В данном примере блоки вообще будут располагаться вертикально, поскольку для них не описаны стили в css.
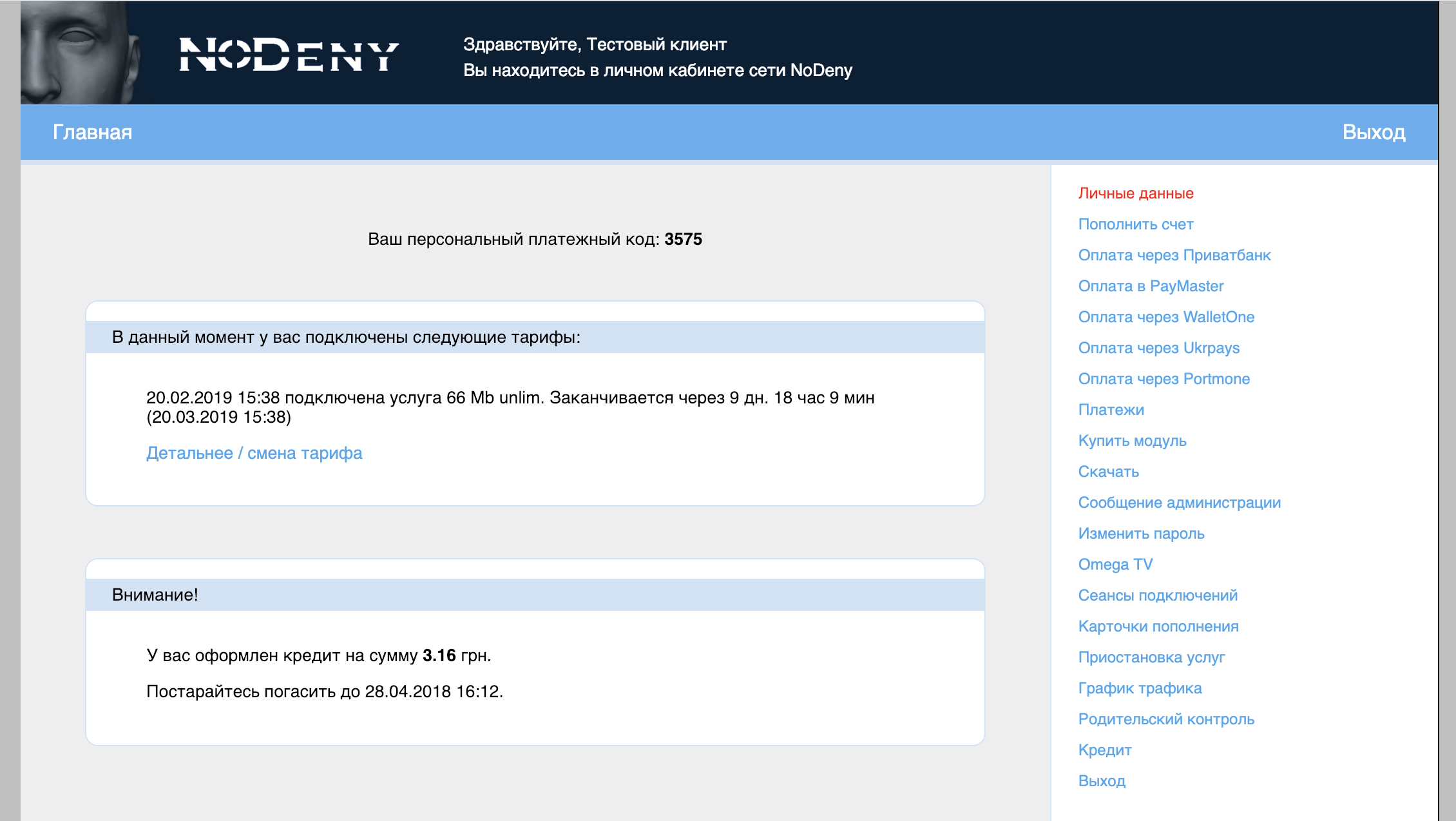
Залогиньтесь под учеткой абонента и вы увидите, что блоки будут располагаться один под другим. Информация отображена в неприглядном виде, поскольку мы взяли основной шаблон и упростили его, в частности выкинули заголовок с логотипом.
Давайте загрузим тестовый дизайн, подготовленный автором:

Скачайте файл и выполните его в mysql:
use nodeny; source custom_iface.sql;