Дизайн личного кабинета
Дизайн, как обычно, формируется двумя составляющими:
- стилями (css)
- шаблонами страниц
Шаблоны кабинета абонента находятся в папке /usr/local/nodeny/web/tmpl/user/:
| base | основной шаблон, в котором задается структура документа, подгружаются css и js-скрипты |
| box | шаблон для отображения чего-либо в рамке |
| error_box | шаблон для отображения ошибки |
Кроме данных файлов, присутствуют шаблоны конкретных страниц кабинета:
| main | титульная страница |
| pays | история платежей |
| auth_log | лог авторизаций |
| pay_* | шаблоны страниц оплаты через платежные системы |
Менять файлы на диске вам не нужно, поскольку:
- при обновлении биллинга, эти файлы могут быть изменены автором
- разработан простой механизм их замены прямо в админке.
Шаблоны, которые подлежат замене, необходимо создавать в админке в разделе «Документы». Залогинимся под суперадмином и в этом разделе создадим папку с именем, например, «Шаблоны». Справа в поле «теги» обязательно введем system!
Можно переопределить какой-либо шаблон, либо их все. Давайте попробуем создать совершенно иной дизайн. Сначала переопределим основной шаблон: в папке «Шаблоны» создадим документ с именем «Кабинет base» и установим ему теги:
system template=base role=user
Здесь system указывает на то, что файл системный, без этого тега NoDeny будет игнорировать шаблон чтобы не давать обычным операторам менять дизайн. template=base указывает имя темплейта (смотрим таблицу выше). role=user говорит, что данный шаблон будет использоваться только когда залогинен пользователь, а не админ. Обязательно ставим этот тег, иначе изменим и административный интерфейс.
В поле, где отображается содержимое файла «Кабинет base» вставим такой текст:
<!doctype html>
<html>
<head>
<title>{{ cfg::net_title }}</title>
<meta http-equiv='Cache-Control' content='no-cache'>
<meta http-equiv='Pragma' content='no-cache'>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<link rel='stylesheet' href='{{cfg::img_dir}}/user.css' type='text/css'>
{{ template::base.head }}
<script type='text/javascript'>
{{ template::base.document_ready }}{{ document_ready }}
</script>
</head>
<body id='body'>
<div id='top_lines'>{{ top_lines }}</div>
<div style='float: left; width: 300px; margin-left: 5px'>{{ main_menu }}</div>
<div style='margin-left: 310px'>{{ main_block }}</div>
</body>
</html>
Если зайти в личный кабинет под клиентом (не будучи авторизованным администратором), то увидим поломанный дизайн. Все правильно, мы поменяли блоки шаблона, а css остались прежними (файл user.css). Пока разберемся что в шаблоне за что отвечает.
Блоки, которые находятся в body:
main_menu: меню (ссылки: главная/платежи/сообщение/лог трафика и т.д) main_block: основной блок top_lines: информация, которую NoDeny рекомендует отобразить в верхней части страницы
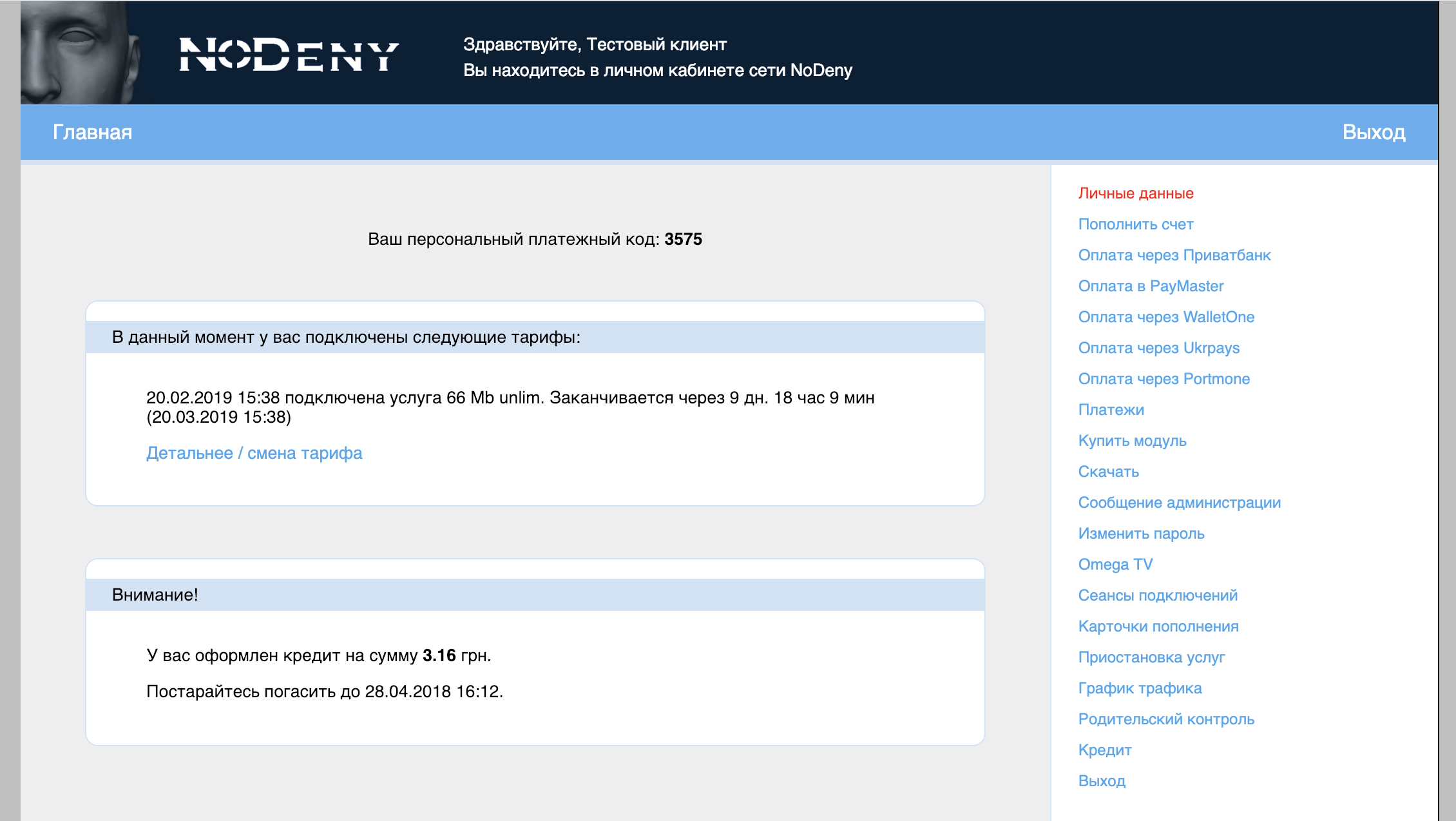
Давайте загрузим тестовый дизайн, подготовленный автором:

Скачайте файл и выполните его в mysql:
use nodeny; source custom_iface.sql;
Изменение base-шаблона для логина
В документах создайте файл «Шаблон для логина» с тегом system и template=base_login. Содержимое файла скопируйте из /usr/local/nodeny/web/tmpl/base.html и измените под свои нужды